2020年の東京五輪に向け開催された「フラッグハンドオーバーセレモニー」。演出・制作を行ったのは、佐々木 宏(クリエイティブディレクター)椎名林檎(音楽家/演出家)菅野 薫(クリエイティブテクノロジスト)MIKIKO (演出振付家)と日本が誇るクリエイターたち。AR(拡張技術)やプロジェクションマッピングなどの最先端技術を駆使し、日本の伝統、音楽、アニメ、ロボットなどが融合したパフォーマンスを展開していました。

最近では、世界中でプロモーションや広告にそのような先端技術を取り入れているWebサイトが数多く存在しします。単に視覚的にインパクトのあるデザインだけではユーザーに注目されにくくなった近年、Webサイトも時代のニーズに合わせて進化しています。
「広がるWebデザイン」vol.2では、インタラクティブな技術を用いた体験型Webサイトを紹介し、その魅力に迫ります。インタラクティブとは、英語で「対話」や「双方向の」という意味で、ユーザーの操作に対して、表示される画面など情報の内容が刻々と変化することを示します。
それでは実際に体験していきましょう。
「Deja Vu | KAMRA」
※カメラ内蔵型のパソコンで鑑賞してください。
日本のエレクトロミュージックシーンで注目のアーティスト「KAMRA」のアルバム「Artificial Emotions」の収録曲「Deja vu」(デジャブ)のインタラクティブなミュージックビデオ。PCカメラで自分を映すと、認識された顔が切り離され、音源に合わせて自分の顔が変化していきます。ミュージックビデオに映し出される自分の顔には、音楽によって表情や感情が加えられ、ユーザーは自身の顔が自動的に変化させられ、アルバムコンセプトである「Artificial Emotions(人工的な感情)」の体現者となります。またムービーの中で変化する自分を見ることで曲名の「Deja vu」(デジャブ)を彷彿とさせる不思議な感覚を得ることができます。
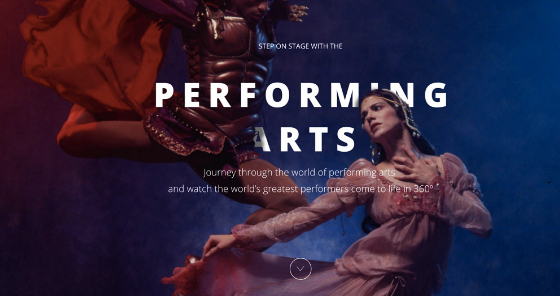
「Google Cultural Institute」
※ヘッドフォンを使い観覧するとよりリアルな体験ができます。
「Google Cultural Institute」は、舞台芸術をGoogleの360度カメラで撮影したムービーを視聴できる「Step on stage」というコンテンツを提供しているサイト。右上にある「360°」のマークをクリックすると、オーケストラや演劇などの4つの演目が表示されます。演目の一つを選ぶと、会場にあたかも案内されながら、向かっていくようなムービーが流れ、開演前の期待感を味わえます。会場へ到着するとまもなく開演。マウスを使って上下左右に動かすと、開演中の舞台を360°から観ることができ、自宅にいながら臨場感溢れる舞台芸術を鑑賞することができます。
▶︎https://performingarts.withgoogle.com/en_us
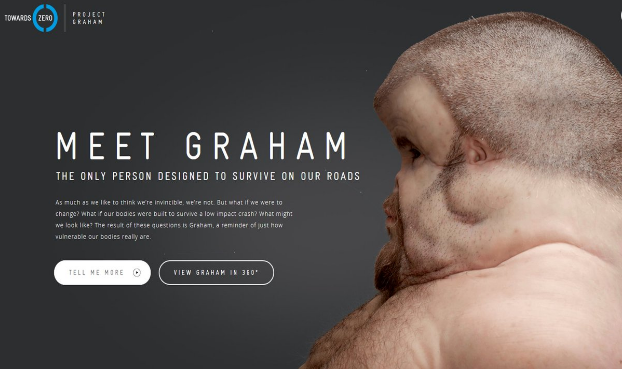
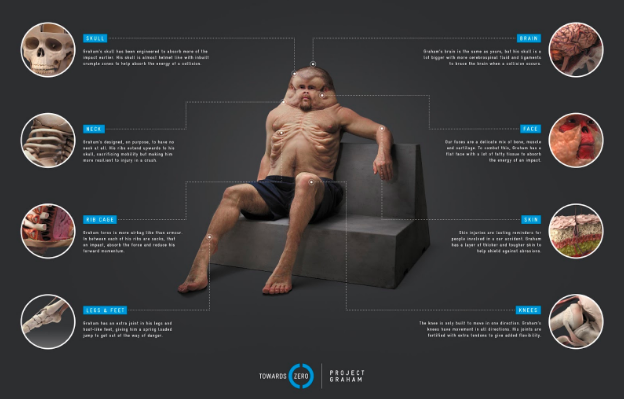
世界で唯一、事故から生き残ることができる人「Graham(グラハム)」。サイト上に表示される彼は実存する人物ではありません。ヴィクトリア州の交通安全キャンペーン「Towards Zero」のプロジェクトの一環として、オーストラリア・メルボルン大学の外科医クリスチャン・ケンフィールド、事故調査官デイビッド・ローガン、アーティストのパトリシア・パッチーニらが共同で製作した立体作品です。人間は交通事故が起こったとしても、確実に生還できるとは限りません。
それでは「人間が事故に耐えられように進化することができたら?」という逆転的な発想から、このプロジェクトは始まりました。

例えば、顔はガラスなどの破片や衝撃などから避けるために最もフラットな構造になっています。胸はエアバックの役目を果たすために、より多くの空気を体内に取り込む形状をしており、衝撃から内臓を守る効果があります。そしてサイト内のコンテンツの中には、彼をいつどこで見ることができるのか、展示されるギャラリーの名前、日付・時刻などが掲載されています。


▶︎http://www.meetgraham.com.au
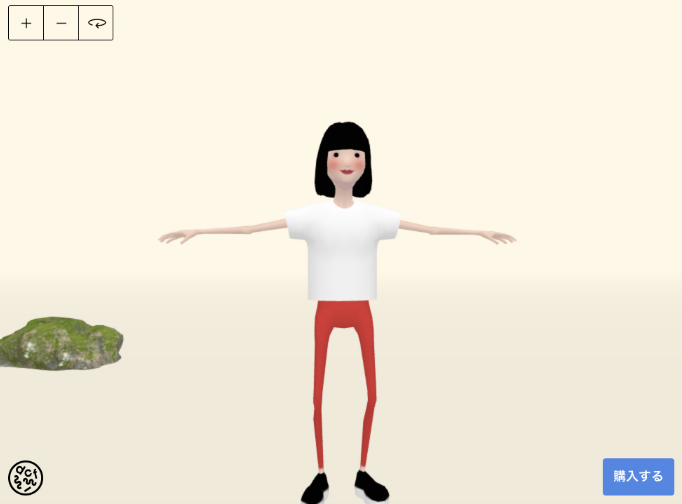
「Disco Curly Fries」は、世界で活躍するアーティストがデザインした素材を使ってオリジナルTシャツを作成し、購入できるサイトです。

3DモデルにTシャツを試着させ、360度自由に回転させながら、好きな位置にデザインを配置。トリミングや拡大縮小などの機能も充実しており、自由にデザインすることができます。3Dモデルには、インスタグラムなどでハイセンスなファッションが話題の14歳ファッションブロガー、MAPPYとロックスターのブルース・スプリングスティーンを起用。

ニューヨークのFirst Born Multimediaで活躍する韓国出身のクリエイターJongmin Kim氏が制作を手掛けたサイト。カラー別に表示されたカードを自由に回転させ、インタラクティブなデザインコンテンツを紹介しています。

立体のアンディ・ウォーホルのキャンベルスープ缶の動きを操作することができたり、細かいラインで自動的に構成されていくムンクの叫びの絵をスクラッチカードのようにこすることができたり、緩やかな動きに対して自由に介入できるサイトとなっています。
[Aiあとがき]
インタラクティブなデザインの進出により、ウェブサイト上での表現の幅が広がり、多分野においてユーザーも介入して楽しめるコンテンツが増えてきました。例えば、近年の医療現場では、長距離移動が不可能な患者を遠隔操作で問診を行ったり、教育では「ICT教育」の推進で、小学校でタブレット端末を使った授業風景を見かけることが多くなってきました。従来の黒板のように、平面での学習が難しかった立体的な構図をタブレット端末を通して手で図を回転させながら学習することで、生徒の想像力の育成に良い効果があります。同時に、生徒一人一人への細かな対応が可能になることで教師への負担が軽減され、また近年の教員不足の問題が解消されるなどの大きなメリットがあります。
このように、ウェブデザインの広がりはインターネットの世界だけにとどまらず、私たちが暮らす現代社会の課題解決にも貢献するようになってきています。今回の記事を通して、インタラクティブな技術は、従来の「Webデザイン」のプロモーションやマーケティング戦略として使われることだけに留まらず、生活する上で必要な「医療」「教育」「福祉」などの分野においても大きな可能性があると思います。
[KABインターン]
遠山亜依: KABインターン生の最年少として大阪から参加。小学生の頃に図書室で見た西洋画の本を見たことをきっかけに美術に興味を持ち始める。現在はインターン生と仕事との二足の草鞋を履きながらアートについて学んでいる。月刊ムーの愛読者。
[インターンプロジェクト]
本企画はKansai Art Beat(以下略KAB)において、将来の関西のアートシーンを担う人材育成を目的とするインターンプロジェクトの一環です。インターンは六ヶ月の期間中にプロジェクトを企画し、KABのメディアを通して発信しています。